반응형
✅ 왜 자막에 움직임이 필요할까요?
- 시청자 시선을 유도하고 중요 메시지 강조
- 영상에 에너지와 리듬감을 줌
- 감성, 분위기를 직관적으로 전달 (예: 부드러운 등장, 강한 충격 효과)

🎯 초보자도 쉽게 할 수 있는 자막 모션 효과 (CapCut 기준)
| 효과명 | 설명 | 추천 상황 |
| 페이드 인/아웃 | 자막이 부드럽게 나타났다 사라짐 | 감성 브이로그, 설명 영상 |
| 팝업 | 자막이 튀어나오는 듯한 느낌 | 숏폼, 리액션, 유머 콘텐츠 |
| 스케일 업 | 자막이 커지며 등장 | 강조하고 싶은 문장 |
| 드롭 | 위에서 떨어지는 느낌 | 타이틀, 충격 표현 |
| 타이핑 | 글자가 하나씩 입력되는 효과 | 몰입도 높은 설명 영상에 딱! |
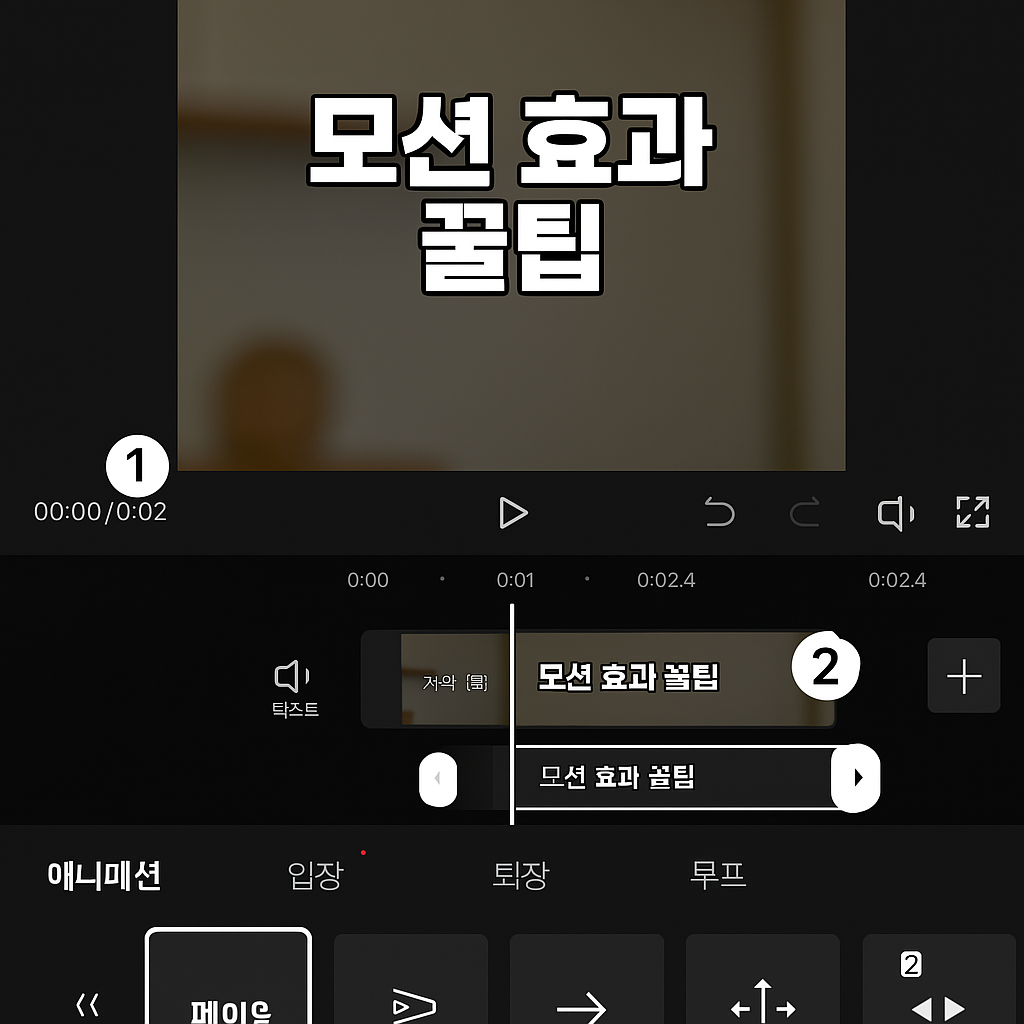
🛠️ 적용 방법 (CapCut 모바일 기준)
- 텍스트 추가 후, 자막을 선택
- 하단 메뉴에서 [애니메이션] 클릭
- ‘입장’, ‘퇴장’, ‘루프’ 탭에서 효과 선택
- 시간 조절 바를 이용해 속도 조절
- 영상에 맞게 미리보기로 확인 후 적용!
🔧 Tip: 같은 영상 안에서도 중요한 키워드만 애니메이션을 주면 집중도 ↑

✨ 영상 분위기를 살리는 자막 디자인 (타이포그래피 기본)
| 요소 | 설명 | 초보 추천 팁 |
| 글꼴(Font) | 분위기를 좌우하는 핵심! | 무난한 고딕 or 감성 나눔손글씨체 |
| 색상(Color) | 대비가 강한 색이 가독성 좋음 | 흰색 텍스트 + 검정 테두리 |
| 배경(Background) | 영상과 자막이 겹치지 않게 도와줌 | 반투명 블랙 배경 추천 |
| 정렬(Align) | 시선 흐름을 자연스럽게 | 보통 중앙 or 하단 정렬 |
📌 초보자를 위한 스타일링 연습 과제
- 하나의 자막에 ‘입장+퇴장’ 애니메이션 넣어보기
- 같은 문장을 3가지 스타일로 만들어 분위기 비교
- 자막에 이모지(🔥✨💡)나 특수문자 추가해 감정 표현
❗ 자막 디자인 실수 피하기
- 너무 많은 애니메이션 = 산만함
- 너무 다양한 글꼴 = 통일감 없음
- 배경 없는 밝은 텍스트 = 배경과 겹쳐 안 보임
→ 한 영상당 1~2가지 스타일 유지가 핵심!
🎁 보너스 – CapCut에서 자주 쓰는 인기 자막 스타일
- 🔥 “강조 자막” → 굵은 고딕 + 노란 배경
- 🩵 “감성 자막” → 나눔손글씨체 + 페이드 인
- ⚡ “숏폼 스타일” → 팝업 + 키네틱 텍스트 조합
🧡 마무리
자막에 살짝 움직임만 줘도 영상의 완성도가 훨씬 높아져요. 타이포그래피는 디자인이 아니라 ‘전달력’을 높이기 위한 도구예요.
CapCut의 다양한 기능을 천천히 실습해보면, 나만의 편집 스타일이 점점 만들어질 거예요!
반응형